TP 3 – Prise en main d’Android (Convertisseur décimal/binaire)
Partie 1 – Interface graphique
 1. Créez un projet Android dans eclipse (avec une activité de type BlankActivity). N’oubliez pas d’indiquez un nom de package (par exemple : mr.univ-nkc.master.convdecbin)
1. Créez un projet Android dans eclipse (avec une activité de type BlankActivity). N’oubliez pas d’indiquez un nom de package (par exemple : mr.univ-nkc.master.convdecbin)
2. Ouvrez l’éditeur graphique de layout. Supprimez le « Hello World! » puis changez le container principal (RelativeLayout) en LinearLayout vertical (dans la fenêtre « structure », click droit sur « RelativeLayout », puis « Change layout… ».
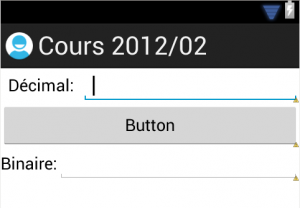
3. Insérer les widgets nécessaires pour notre convertisseur (voir copie d’écran ci-contre). Pour la première et la troisième ligne il faut insérer des LinearLayout horizontaux avant de placer un TextView (pour la légende) et un EditText. Le TextView se trouve dans la palette Form Widgets (vous pouvez prendre un « Large »), et l’EditText dans la palette Text Fields.
Élargissez le bouton pour qu’il occupe tout l’espace de la ligne : click droit sur le bouton, layout width, puis choisir match parent.
4. Changez les étiquettes des 2 TextView et du bouton : click droit, menu « Edit Text… » en utilisant plutôt des « Strings » que du directement du texte (cliquez sur le bouton « New string », dans les 2 champs du haut de la boite de dialogue, insérez le texte et un ID.
Partie 2 – Implémentation
1. Ouvrez le source java (dans le navigateur de projet : cherchez le dossier « src », puis trouvez le code de l’activité (par défaut MainActivity.java sauf si vous l’avez changé dans l’assistant de création de projet).
2. Créez des attributs pour garder une référence sur les 2 champs de texte :
private EditText champTextDecimal, champTextBinaire;
et les associer aux éléments du layout grâce à leurs ID (dans la méthode onCreate) :
champTextDecimal=(EditText) findViewById(R.id.editTextDec);
On trouve les ID par un click droit sur l’objet correspondant dans l’éditeur graphique d’écrans (menu « EditId »).
3. Toujours dans la méthode onCreate, déclarer la classe courante comme listener du bouton.
Button b=(Button) this.findViewById(R.id.buttonConv); b.setOnClickListener(this);
Il n’est pas nécessaire de garder la référence au bouton en attribut (sauf si on a de fréquentes mises à jour du bouton).
Maintenant il faut que la classe courant (MainActivity) implémente l’interface OnClickListener, et donc implémenter la méthode :
public void onClick(View v)
.
Dans un premier temps on enverra simplement un « toast« , c’est à dire un message temporaire à l’utilisateur :
Toast.makeText( getApplicationContext(),
"texte du message",
Toast.LENGTH_SHORT).show();
4. Implémentez la méthode de conversion : allez chercher le texte saisi dans le champs correspondant (attention la méthode getText() de EditText ne renvoie pas directement un String, il faut le convertir, par exemple, en utilisant « toString()« , puis convertir cette chaîne en entier. On utilisera la méthode « setText(…) » pour placer le résultat dans le champ de saisie correct.
5. On remarque que cette application ne fonctionne que dans un sens. Ajoutez un second bouton pour faire la conversion inverse, et implémentez la. Maintenant que nous aurons 2 boutons, la méthode de traitement des événements (onClick) doit faire la différence entre les 2. Pour cela on utilisera la méthode getId() de l’objet View passé en argument, et on le comparera à l’ID du bouton.
